
The evolution of single-page applications (SPAs) has been fascinating, transforming from niche web experiences to a dominant force in modern web development.

- Sites used JavaScript for basic interactivity like form validation and rollovers, but still primarily relied on server-side page generation.
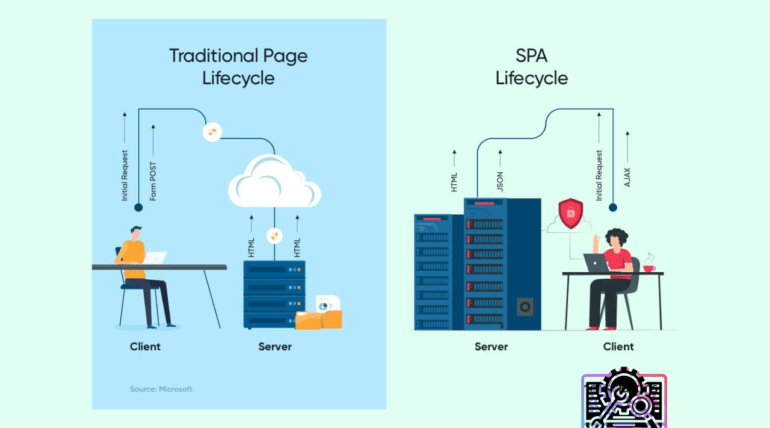
- The introduction of Asynchronous JavaScript and XML (AJAX) in 2005 enabled asynchronous data fetching and content updates, paving the way for true SPAs.
- Inspiration from mobile app design principles led to increased focus on user experience, offline functionality, and device-agnostic development.
- Model-View-Controller (MVC) frameworks like AngularJS and Ember.js gained popularity, promoting structured code organization and component-based design.
- JavaScript frameworks led to “framework fatigue” among developers, prompting consolidation and emergence of “big three” frameworks: React, Angular, and Vue.js.
- Frameworks evolved with features like hot reloading and improved tooling, enhancing developer productivity and reducing frustration.
SPAs can leverage powerful JavaScript libraries like D3.js to create interactive charts, graphs, and visualizations that update seamlessly without page reloads.
- The ability to work offline and synchronize later makes SPAs valuable for teams with inconsistent internet access.
- Platforms like Facebook, Twitter, and chat applications heavily rely on SPAs for their fast and responsive user experience.
- SPAs facilitate features like infinite scrolling, instant messaging, and live notifications, keeping users engaged and informed.
- Many modern e-commerce websites utilize SPAs for product browsing, shopping carts, and checkout processes.
- SPAs can be used for internal company tools like CRM systems, project management platforms, or employee dashboards.
The importance of single-page applications (SPAs) in today’s web landscape cannot be overstated. They offer a multitude of benefits for both users and developers, making them a compelling choice for a wide range of web applications

- SPAs provide a smoother, more responsive, and more engaging experience compared to traditional websites. Their ability to update content dynamically without page reloads leads to faster interactions, less waiting, and a more fluid user journey.
- SPAs often utilize frameworks like React, Angular, or Vue.js, which promote structured code, component-based design, and reusable libraries. This leads to faster development, easier maintenance, and cleaner codebases.
- SPAs can be easily scaled to accommodate growing user bases and complex functionalities. Their modular structure allows for integration with various APIs and external services, providing flexibility for future development and customization.
The job opportunities and future for single-page applications (SPAs) are brimming with promise and potential.

- As SPAs continue to gain popularity, the demand for skilled SPA developers is steadily increasing. Companies across various industries are seeking professionals with expertise in popular SPA frameworks like React, Angular, and Vue.js.
- The SPA ecosystem offers a variety of career paths, not just for developers. UX/UI designers, front-end architects, performance optimization specialists, and accessibility experts are all needed to create successful SPAs.
- Due to the high demand and specialized skillset required, SPA developers typically command competitive salaries and enjoy strong career growth prospects.
The job market for SPA professionals is booming, and the future of SPAs is incredibly bright. As technology advances and user expectations evolve, SPAs will continue to be at the forefront of web development, offering opportunities for innovative and rewarding careers. If you’re looking for a dynamic and exciting field with continuous growth and high demand, pursuing a career in SPAs is a wise investment in your future.